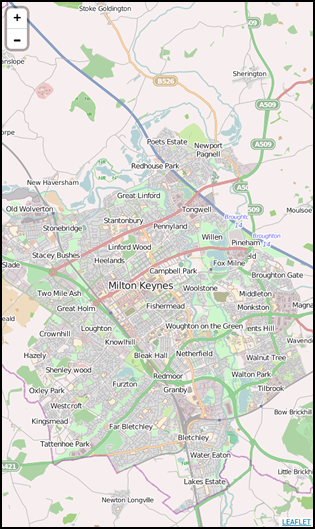
Leaflet mobile mapping application[/caption]Our earlier articles on mobile application development demonstrated the process of getting an app up and running on an Android phone using Adobe PhoneGap and GitHub. For the purposes of this article we’re going to assume that you are now comfortable with that process and will demonstrate how easy it is begin building mobile mapping applications. This is something we are developing a lot of interest in here at Cranfield University. As with previous examples, the app is going to be based on a package of HTML, CSS and JavaScript code and will therefore use one of the many JavaScript web mapping APIs available. Any of the following APIs would work well:
- Google Maps API
- ArcGIS API for Javascript
- Leaflet
- OpenLayers
- OS OpenSpace API
The process of turning this into a mobile app is very straightforward, assuming you’ve already got your PhoneGap/Cordova framework in place. Rather than build a new index.htm for our project, we’ll take the default index.htm that has been created for us and drop in the relevant sections of the Leaflet map example above into the correct places. The index.htm file that sits within the www folder of you mobile app framework (taken from the default PhoneGap example on GitHub) should look something like this:Basic Leaflet Map
Hello World
PhoneGap
Connecting to Device
Device is Ready
The key parts of the Leaflet map example are as follows:
This ensures the appropriate CSS files are loaded so that the map is is styled correctly.
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}
Here we are defining some layout parameters, including how much space the #map element of the page should use
This is the container in the body of the page that will house our map
Load in the Leaflet API
This is the code that generates and renders the map on the page. Dropping these elements into our existing index.htm whilst retaining the important components (such as app.initialise(); and the calls to phonegap.js and js/index.js) that are already there, gives a page that looks as follows:
Basic Leaflet Mobile Map
This can now be compiled and deployed to your device using the process detailed earlier to give you a simple mobile mapping application.
Hosting libraries and APIs locally
Before we finish, we shall make one more minor alteration to our app to improve efficiency and performance. Currently the app loads up the Leaflet API from http://cdn.leafletjs.com/leaflet-0.7.1/leaflet.js. We are going to take a copy of the full API, copy it to our app’s folder tree and deploy it to the phone so that our app can reference it locally rather than having to load it over web each time the app is launched. This will reduce the reliance on network connectivity and speed up application launch times as well as eliminate any reliance on the Leaflet website; we want our app to continue to work regardless of whether any remote websites may be experiencing problems of their own. The full leaflet API can be downloaded here: http://leafletjs.com/download.html Unpack the zipfile and place the contents into a subfolder of your www folder named leaflet within your mobile app framework. All that needs to be done now is to modify the calls in your code that load the Leaflet API and CSS so that they reference your local copies. They should be changed fromto
This change will make your app almost fully self sufficient, without any reliance on loading libraries from external websites. Note that the map tiles that make up your map are still being loaded from the following location: http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png Your app will therefore still require a working internet connection in order to function correctly. In our next post we’ll discuss bundling a selection of map tiles with your application so it can be used completely offline with no internet connection [caption id="attachment_594" align="aligncenter" width="315"]
 Leaflet mobile mapping application[/caption]
]]>
Leaflet mobile mapping application[/caption]
]]>