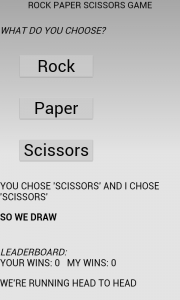
Mobile App Development With PhoneGap showed how easy it is to develop a basic mobile app using the Apache Cordova / Adobe PhoneGap framework, compiled with Adobe PhoneGap Build. However, the resultant app is not styled in a way that resembles a ‘native app’.
 In developing apps here at Cranfield University we are increasingly adopting the ‘Dojo’ JavaScript API (http://dojotoolkit.org/).
In developing apps here at Cranfield University we are increasingly adopting the ‘Dojo’ JavaScript API (http://dojotoolkit.org/).
 Dojo allows a powerful open source API framework for developing industry-strength web applications, and includes a powerful suite of tools for developing mobile apps. To give an example of this in action, following the previous ‘Rock, Paper, Scissors’ app article, the following code can be substituted for the file ‘index.htm’.
Dojo allows a powerful open source API framework for developing industry-strength web applications, and includes a powerful suite of tools for developing mobile apps. To give an example of this in action, following the previous ‘Rock, Paper, Scissors’ app article, the following code can be substituted for the file ‘index.htm’.
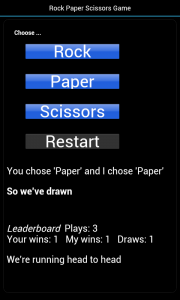
The result of this is a styled app taking on the visual characteristics of a native Android app. Note the use of the Dojo ‘dojox/mobile/deviceTheme’ require. This permits automatic styling for all the different mobile platforms. For more information, see the excellent mobile tutorials on the Dojo website, as well as the mobile showcase. Note also that this code includes a live online call to load the Dojo API. Clearly this will not work if your device is offline. To resolve this, a further refinement would be to create a custom API library build stored locally containing the Dojo code needed.Rock Paper Scissors Game Rock Paper Scissors GameChoose ...
 ]]>
]]>